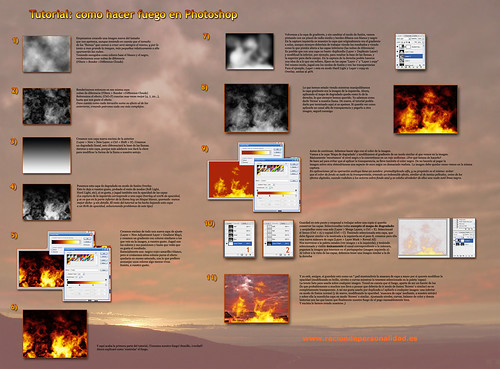
Ea, aqui va un tutorial, que hacia tiempo que no hacia ninguno. Hoy va de hacer fuego en PS y controlarlo ;)
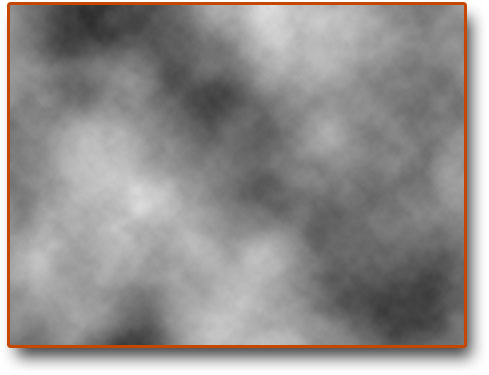
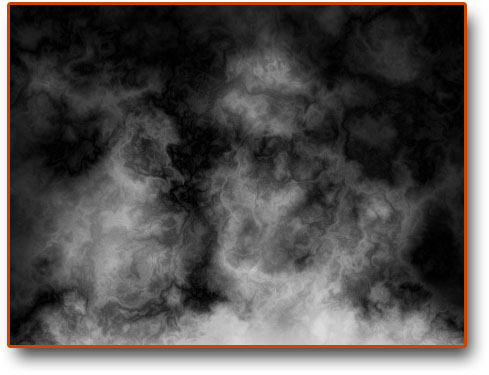
 Empezamos creando una imagen nueva (Ctrl+N) del tamaño que nos apetezca, aunque teniendo en cuenta que el tamaño de las «llamas» que vamos a crear será siempre el mismo, y por lo tanto, a más grande la imagen, más pequeñas aparecerán las nubes relativamente a ella. Teniendo escogidos como colores base el blanco y el negro, renderizamos unas nubes de diferencia (Filters > Render >Difference Clouds)
Empezamos creando una imagen nueva (Ctrl+N) del tamaño que nos apetezca, aunque teniendo en cuenta que el tamaño de las «llamas» que vamos a crear será siempre el mismo, y por lo tanto, a más grande la imagen, más pequeñas aparecerán las nubes relativamente a ella. Teniendo escogidos como colores base el blanco y el negro, renderizamos unas nubes de diferencia (Filters > Render >Difference Clouds)
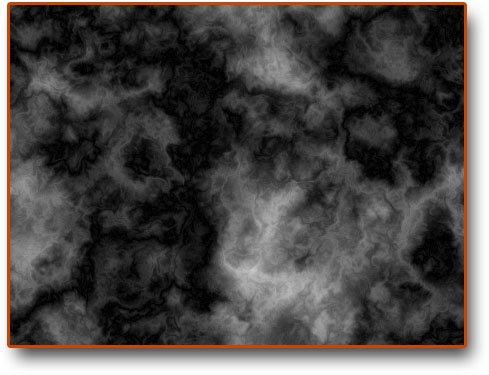
Renderizamos entonces en esa misma capa nubes de diferencia (Filters > Render >Difference Clouds). Reiteramos el efecto, (Ctrl+F) cuantas mas veces mejor (4, 7, 20…), hasta que nos guste el efecto. Daos cuenta como cada iteración suma su efecto al de las anteriores, creando patrones cada vez más complejos.
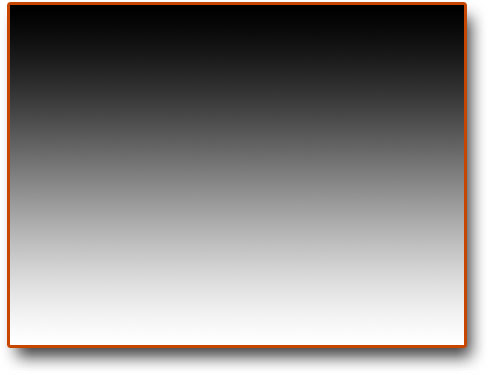
Creamos una capa nueva encima de la anterior (Layer > New > New Layer, o Ctrl + Shift + N). Creamos un degradado lineal, esto diferenciará la base de las llamas. Atentos a esta capa, porque más adelante nos dará la clave para modificar la forma de la llama a nuestro antojo.
Ponemos esta capa de degradado en modo de fusión Overlay. Esto lo dejo a vuestro gusto, probad el resto de modos (Soft Light,Hard Light, etc), si os gusta, y jugad también con la opacidad de las capas
(La captura de la izquierda corresponde a una capa Overlay al 100% de opacidad, y se ve que en la parte inferior de la llama hay un bloque blanco, quemado -nunca mejor dicho- y sin detalle. El resto del tutorial se ha hecho bajando esta capa a un 80% de opacidad, solucionando problemas de este tipo)
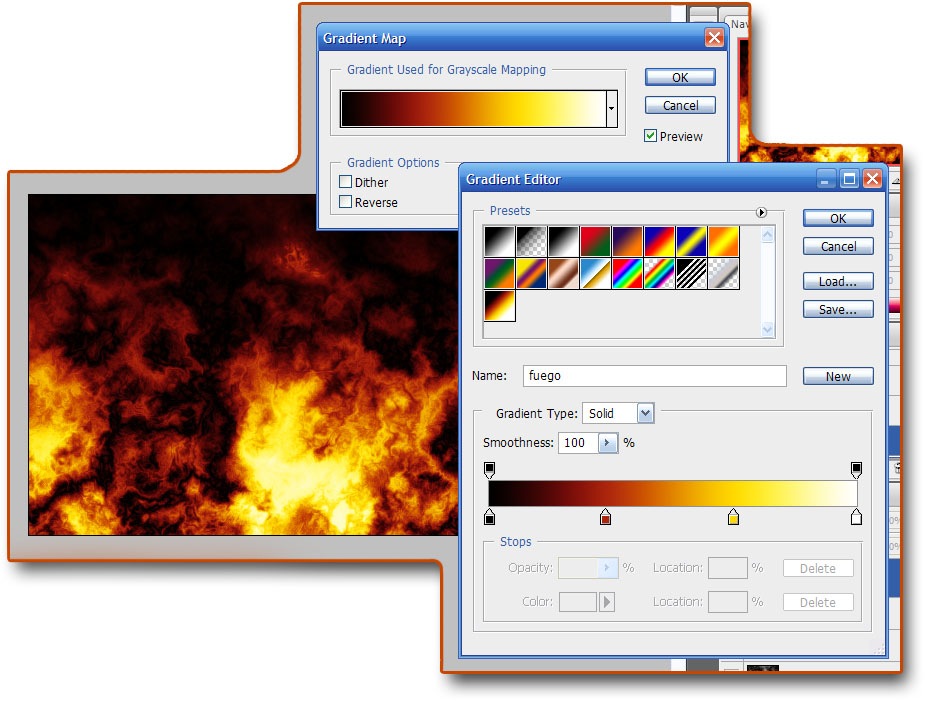
Creamos encima de todo una nueva capa de ajuste (Layer > New Adjustment Layer > Gradient Map), y creamos un gradiente con colores similares a los que veis en la imagen, a vuestro gusto. Jugad con los colores y sus posiciones y hasta que veáis que os gusta el resultado. Esencialmente son: negro > rojo > amarillo > blanco, pero si creásemos estos colores puros el efecto quedaría en exceso saturado, con lo que prefiero aconsejar unos colores algo menos vivos. Insisto, a vuestro gusto.
.
Y aquí acaba la primera parte del tutorial, ¡Tenemos nuestro fuego! Sencillo, ¿verdad?
Ahora explicaré como ‘controlar’ el fuego.
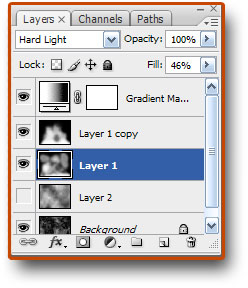
Volvemos a la capa de gradiente, y sin cambiar el modo de fusión, vamos pintando con un pincel de radio medio y bordes difusos con blanco y negro. En la captura izquierda os muestro la capa que originalmente era el gradiente a solas, aunque siempre deberíais de trabajar viendo los resultados y viendo como lo que pintáis afecta a las capas inferiores (las nubes de diferencia). Es posible que con una  capa no baste: duplicadla (Layer > Duplicate Layer) y modificad la inferior, por ejemplo, para resaltar la base de las llamas, y la superior para darle cuerpo. En la captura de la derecha podéis haceros una idea de a lo que me refiero, fijaos en las capas «Layer 1» y «Layer 1 copy». Del mismo modo, jugad con los modos de fusión y con las transparencias. Para el ejemplo, Layer 1 esta en modo Hard Light y Layer 1 copy en Overlay, ambas al 46%.
capa no baste: duplicadla (Layer > Duplicate Layer) y modificad la inferior, por ejemplo, para resaltar la base de las llamas, y la superior para darle cuerpo. En la captura de la derecha podéis haceros una idea de a lo que me refiero, fijaos en las capas «Layer 1» y «Layer 1 copy». Del mismo modo, jugad con los modos de fusión y con las transparencias. Para el ejemplo, Layer 1 esta en modo Hard Light y Layer 1 copy en Overlay, ambas al 46%.
Lo que hemos estado viendo mientras manipulábamos la capa gradiente era la imagen de la izquierda. Ahora, aplicando el mapa de degradado queda como lo de abajo, lo que siempre hemos querido. Ya sabemos como darle ‘forma’ a nuestra llama. De nuevo, el tutorial podéis darlo por terminado aquí si os apetece. Si queréis ver como aplicarle un canal alfa de transparencia y pegarlo a otra imagen, seguid conmigo.
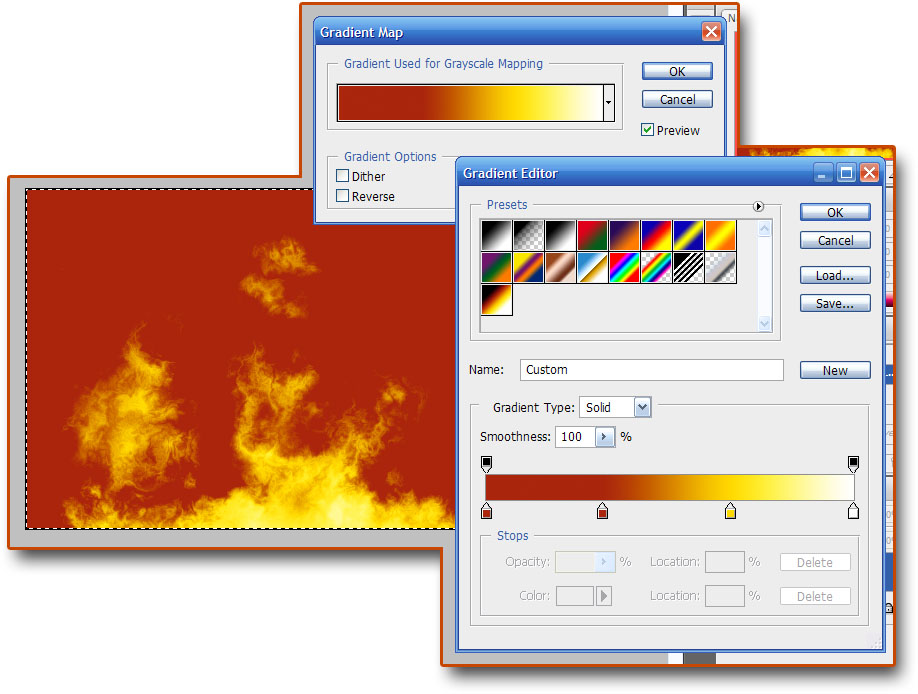
Antes de continuar, debemos hacer una cosa con el color de la imagen. Vamos a la capa ‘Mapa de degradado’ y modificamos el gradiente de un modo similar al que vemos en la imagen. Básicamente ‘recortamos’ el nivel negro y lo convertimos en un rojo uniforme. ¿Por qué hemos de hacerlo? Se hace así para evitar que al aplicar la transparencia, se lleve también el color negro. De no hacerlo al pegar la imagen sobre otra obtendríamos una especie de aura negra no demasiado realista. La imagen debe quedar como vemos.
En aplicaciones 3d su operación análoga tiene un nombre: premultiplicado alfa, y su propósito es el mismo: evitar que el color de fondo se cuele en la transparencia, creando un indeseable efecto, similar al de tantas películas, antes de los efectos digitales, en las que rodaban a los actores sobre fondo azul y se colaba alrededor de ellos una nada sutil línea negra.
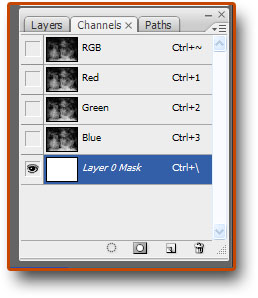
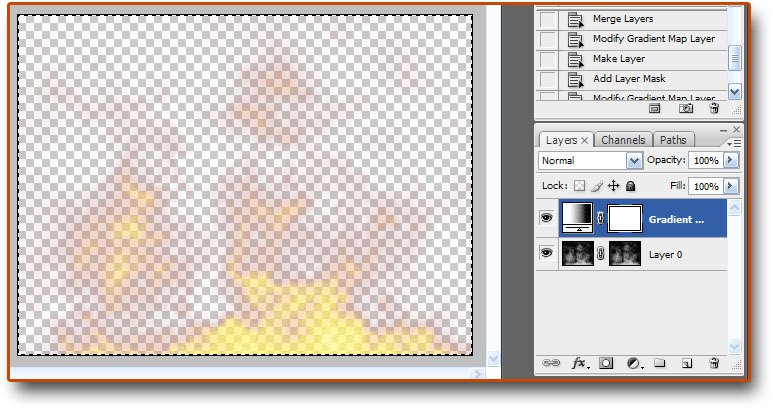
Guardad en este punto y empezad a trabajar sobre una copia si queréis conservar las capas. Seleccionadlas todas excepto el mapa de degradado y acopladlas como una sola (Layer > Merge Layers, o Ctrl + E). Seleccionad el lienzo (Ctrl + A) y copiad (Ctrl + C). Teniendo seleccionada esta capa, que debe figurar similar a la mostrada a la izquierda en el paso 8, creamos para ella una nueva máscara de capa (Layer > Layer Mask > Reveal All) Nos movemos a la paleta canales (imagen izquierda), y teniendo seleccionado y visible únicamente el canal correspondiente a la máscara, pegamos la imagen que tenemos en el portapapeles (imagen derecha). Al volver a la vista de las capas, debemos tener una imagen similar a la de la derecha.
Y ya está, amigos, si guardáis esto como un *.psd mantendréis la mascara de capa a mano por si queréis modificar la opacidad (modificando su brillo, niveles o curvas mientras la tenemos seleccionada en la paleta ‘capas’). La tenéis lista para usarla sobre cualquier imagen. Tened en cuenta que el fuego, aparte de ser un fuente de luz (lo que probablemente a muchos nos lleva a pensar que debería de ir modo de fusión ‘Screen’ o similar) no es completamente transparente. A mi me gusta usarlo por duplicado al aplicarlo a cualquier imagen: una inferior en modo de fusión normal (y de nuevo, modificando la opacidad, ‘mascara de capa’ mediante, a nuestro antojo) y sobre ella la susodicha capa en modo ‘Screen’ o similar. Ajustando niveles, curvas, balance de color y demás historias son las que hacen que finalmente nuestro fuego dé el pego razonablemente bien. Y encima lo hemos creado nosotros ;)
::Descarga tutorial en *.pdf::
::Descarga tutorial en *.jpg::
RufoHG 2009















Tenía guardado el de las fotos HDR. A ver si las hago. Lo intenté alguna vez y había cosas que no funcionaban. Supongo que algún día lo volveré a intentar y cuando vea que es lo que no funciona te preguntaré.
Estos tutoriales son muy buenos y están muy currados. ¿Los subes a algún sitio como Deviantart y demás?
Un tutorial de como hacer fuego. Si no supiera que bloguear y no andara a mil ahora mismo me pondría a hacer un tutorial de «como hacer fuego en la vida real». :P
Yo lo que sé hacer son letras con fuego, osea ardiendo, con fuego, osea con llamas ardiendo con fuego. weno eso.
:)
Pingback: PhotoShop Tutorial – PhotoShop Tutorial to Turn Your Photos into Watercolor Paintings | GlobalPunter
Pingback: Nice Photoshop Tutorial photos
no lo puedo hacer porque no entiendo muy bien osea explicas bien pero pones los nombres en ingles y hay me pierdo si pusieras en castellano seria mas facil ;)…. yo tengo la version adobo photoshop cs3 extended castellano
me perdi a mitad jajaj
Hola
Agradezco el tiempo que tomaste en enseñar este valioso tutorial
saludos desde México